
ブログを書く際にデータを比較したり見やすく表示させるために用いるテーブル表
表を作成する手段としてプラグインやマークダウン、エクセルを変換させる、外部の作成ツールで作るなど、いくつか方法がありますが
この中のどれを選択してもいまいち使いづらいと感じてはいませんか?
今回ご紹介するのは外部サイトのテーブル作成ツールで作る方法で、スマホでもほぼタップだけで簡単に表を作成することができるのでおすすめです
それではスマホでブログを書く時に使いやすいテーブル表作成ツールをご紹介したいと思います
テーブル表の作り方

WordPressでは選んだテーマによって表がキレイに表示されたり、思った感じにならない場合もあります
そういった場合でもTable PressやTinyMCE Advanced、Easy Tableなどのプラグインをインストールすれば簡単に表を作成することができます
プラグインも慣れれば使いやすいのかもしれませんが私は即挫折してしまいました、、。
その他にもマークダウンやワードやエクセルで作った表をタグ変換させたりビジュアルエディタにそのまま張り付けることも可能です
それでも使いにくいと感じる方は、外部ツールを使ってテーブルタグを作ることもでき「テーブル作成ツール」で検索するといくつかサイトが出てきます
TAG index
https://www.tagindex.com/tool/table.html
テーブルタグ作成ツール
https://muryo-tool.net/table/
Table Tag Generator
https://tabletag.net/ja/
その中でも私が使いやすいと感じたのが「タグの部屋」というhtmlタグを扱ったサイトで、その中のカラーテーブル(表)というテーブル作成ができるツールです
タグの部屋

https://tagnoheya.com/tag/table4.html
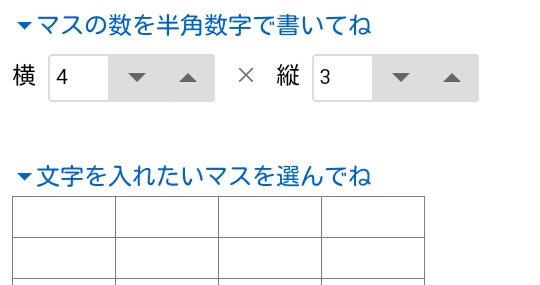
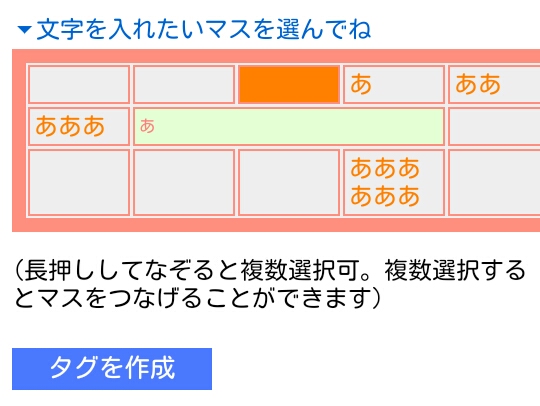
まずは、マスの数の指定をします。数を▲▼を押してタップひとつで増やしたり減らしたりとその時点で使いやすいのですが、このツールの特徴は編集画面のままプレビューが同時に見れることです

オプション項目、全体の設定
- マスの大きさを文字に合わせる
短い文、長い文それぞれの文字に合わせて余白を埋めてくれます

- 枠の色を変える
タップひとつで枠の色を変えることができます

その他にも
- マスの種類を変える
- マス内の余白量を変える
- 外枠の太さを変える
- テーブルの表示位置を変える
- 全体の文字色を変える
- 全体の背景色を変える
- 全体の文字サイズを変える
- 全体の横幅を変える
文字を入れる際にも変更可能
- 背景の色を変える
- 文字の色を変える
- 文字の位置を変える
- 太字にする
- 文字の大きさを変える
- マスの横幅を変える
- 自動改行させない
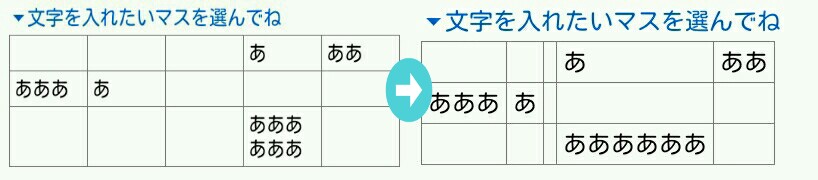
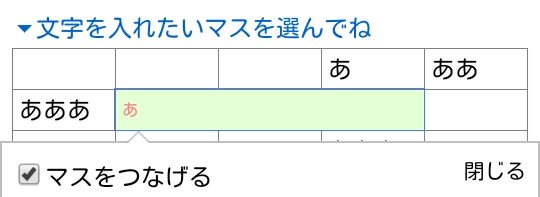
凄いのが長押しして引っ張ると複数選択ができて、選択した部分だけマスをつなげたり文字サイズを変更したりすることができます

こんなのもタップだけで簡単に作成できます

完成したら「タグを作成」ボタンを押します
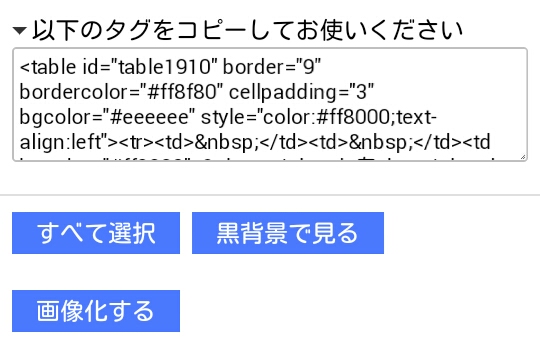
すると「タグを作成しました」画面に切り替わりタグが表示されるので、それをコピーしてWordPressのテキストエディタに書き込めば表の完成です

ちなみに画像化するボタンを押すと画像として表示してくれます
背景色が反映されない
WordPressに投稿して表示させてみるとなぜか表示されていた背景色が付いていないんです
文字色や枠の色は付いているのに、、
使えないかなぁと思ったんですが、唯一使いやすいサイトなのでタグをいじくることにしました。しばらくいじくっていると原因が判明
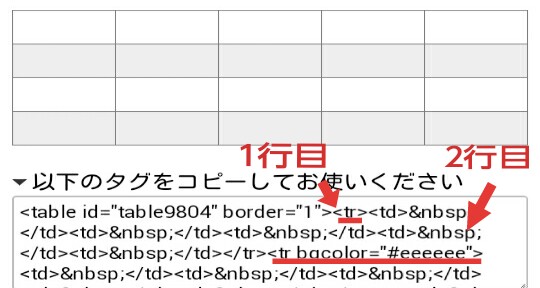
<tr bgcolor="#eeeeee">
の部分に問題があるようです
薄いグレーを入れた部分はこのようなタグに変換されていました。ちなみに色を入れなかった場合は<tr>だけの表示です

上のタグ部分を消してこのように書き換えてみました
<tr style="background-color:#eeeeee;">
するとバッチリ表示させることに成功
文字サイズや文字色をを指定している場合にはstyleの中に入れればOK
<tr align="center" style="font-size: 14px; background-color: #eeeeee;">
このタグを簡単に呼び出す方法としてプラグインのAddQuicktagを使います

AddQuicktagをインストールし有効化、ボタン名に好きな名前を入れて、先程のタグを開始タグに入れ全部チェックを入れ設定を保存します
ビジュアルエディタだけでなくテキストエディタ画面にもボタンが表示されるのでクリックして簡単に呼び出すことができます
背景色が不要であれば無色でそのままWordPressに張り付ければOKです
文字がズレる
ツールで作成してWordPressに投稿すると画面サイズによって文字がズレている場合があります
マスの横幅が合わなくて改行されてしまう時は
<td width="70" nowrap="nowrap">品名</td>
<td width="41" style="min-width: 41px;">規格</td>
<td width="45" style="min-width: 39px;">単価</td>
<td width="40" style="min-width: 35px;">数量</td>
<td width="70">合計金額</td>
上の方にこういう記載があるのでtd width="70"(横幅)の数字を増減させてみるとタグを作成した時のような表示に戻ります
| 品名 | 規格 | 単価 | 数量 | 合計金額 |
| カラー | 100g | 100円 | 10 | 1,000円 |
| テーブル | 200g | 200円 | 20 | 4,000円 |
| タグ | 300g | 300円 | 30 | 9,000円 |
| 表 | 400g | 400円 | 40 | 16,000円 |
| WordPress | 500g | 500円 | 50 | 25,000円 |
まとめ
以上、使いやすいテーブルタグ作成ツールをご紹介しました
どれを使ってもいまいちしっくり来なかったんですがタグの部屋のテーブル作成ツールを使うことで苦手意識は無くなりました。みなさんも是非試してみてはいかがでしょうか
【電子書籍で無料で読めるブログノウハウ】

先人の知恵が詰まったブログ運用術、kindleで30日間体験無料。読まなきゃ損ですよ。















