
ブログ初心者がアフィリエイト収入をあげる際に一番成果に繋がりやすいとされているのが物販アフィリエイトです
物販アフィリエイトといえば、楽天アフィリエイト、Amazonアソシエイトなどがありますが、紹介する時にカエレバ、Rinkerといったブログパーツを用いると検索で商品リンクが作成できて簡単に広告を設置することができるんです
↓↓↓こんな感じ

今回は広告リンクが簡単に作れるカエレバのカスタマイズ方法をご紹介したいと思います
カエレバでリンクを作るにはまずASPに登録しなければいけません。AmazonアソシエイトはAmazonで販売されている商品を、楽天アフィリエイトは楽天市場の商品をそれぞれのASPに登録して紹介していきます
楽天アフィリエイトは、現金化できるA8.netでも紹介することができるので登録がまだな方は是非
カエレバのリンクを設置
 カエレバのリンクはこちらの公式サイトより作成します。特に登録の必要はなく使用方法も丁寧に書いてあるので細かい説明は控えますね
カエレバのリンクはこちらの公式サイトより作成します。特に登録の必要はなく使用方法も丁寧に書いてあるので細かい説明は控えますね
右上の「商品キーワード」から楽天市場の商品を検索し、検索結果より「ブログパーツを作る」ボタンを押しリンクタグを作成します
選べるデザインは8種類
amazlet風-2
amazlet風(改)-3
amazlet風(改)-4
G-tools風-1
G-tools風-2
G-tools風-3
もかり風-1
ですが、使えるのは2つだけ
amazlet風(改)-3
amazlet風-2は大きく目立たせたい時に、amazlet風(改)-3は、さりげなく忍ばせたい時にそれぞれ使い分けをして設置していきます
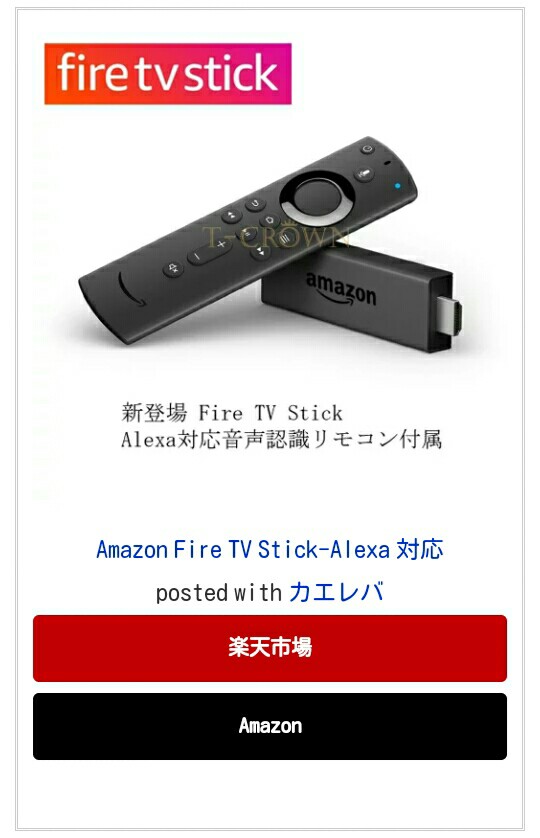
amazlet風-2のリンク
画像はリンクを作成する時に「画像大」「画像中」「画像小」とサイズが選択できます
※実寸大の画像を表示しています
画像大

だいぶ大きいですね。見やすくて良いと思いますが、ちょっと大き過ぎるという方は
画像小

画像中
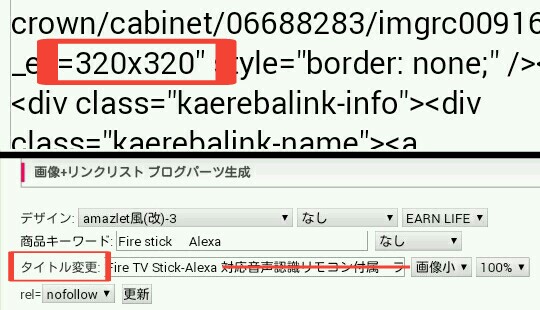
画像中を選ぶと画像大と同じサイズで表示されます。なので作成したタグを変更、320×320を、180×180か200×200ぐらいにすると丁度良く表示させることができます


また商品紹介文章が長い場合は不要な部分を消すとすっきりとした表示が可能
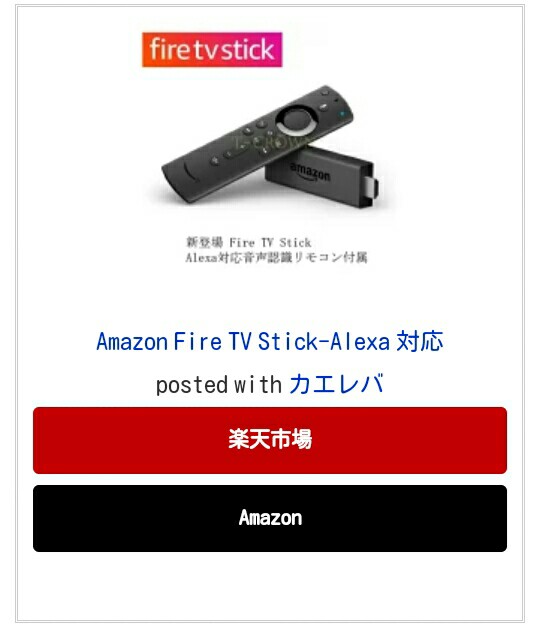
amazlet風(改)-3のリンク
こちらは画像小のみの表示となります。文章の邪魔にならないよう控え目に配置することができます

このように用途に応じて画像サイズとリンクサイズを自由に選べます
その他には「ボタンリンクだけ」「画像リンクだけ」の生成も可能となっています。
カエレバCSSデザイン3選
カエレバのボタンリンクを変更させるCSSデザインを3つ用意しました。配色が気に入らない場合は自由に変更してくださいね
●まずは普通のボタン
.booklink-box, .kaerebalink-box{
padding:25px;
margin-bottom: 10px;
border:double #CCC;
overflow: hidden;
font-size:small;
}
.cstmreba, .kaerebalink-image,
.booklink-image {
float:none;
margin:0;
text-align:center;
}
.booklink-info, .kaerebalink-info{
margin:0;
line-height:120%;
overflow: hidden;
}
.booklink-name, .kaerebalink-name{
margin-bottom:24px;
line-height:1.5em;
}
.booklink-powered-date, .kaerebalink-powered-date{
font-size:8px;
margin-top:10px;
font-family:verdana;
line-height:120%;
}
.booklink-detail, .kaerebalink-detail{font-size: 12px;}
.booklink-powered-date, .kaerebalink-detail{margin-bottom:15px;}
.booklink-link2, .kaerebalink-link1{margin-top:10px;}
.booklink-link2 a,
.kaerebalink-link1 a{
width:30%;
-moz-border-radius:5px;
-webkit-border-radius:5px;
border-radius:5px;
display:inline-block;
margin:5px 2px 0 0;
padding:10px 1px;
text-align:center;
float:left;
text-decoration:none;
font-weight:800;
color: #fff !important;
}
.shoplinkamazon a{background-color:#000000 !important;}
.shoplinkrakuten a{background-color:#c20004 !important;}
.shoplinkkindle a{background-color:#007dcd !important;}
.shoplinkkakakucom a{background-color:#314995 !important;}
.shoplinkyahoo a{background-color:#FF9901 !important;}
.shoplinkyahoo img{display:none;}
.shoplinkyahoo a{font-size:10px;}
.booklink-footer{display: none;}
@media screen and (max-width: 680px) {
.booklink-box, .kaerebalink-box{padding:15px;}
.booklink-name > a, .kaerebalink-name > a{
font-size: 15px;
font-weight: bold;
}
.booklink-name, .kaerebalink-name{margin-bottom:12px;}
.booklink-powered-date, .kaerebalink-powered-date{margin-top:5px;}
.booklink-link2 a,
.kaerebalink-link1 a{
width:calc(100% - 4px);
-moz-border-radius:5px;
-webkit-border-radius:5px;
border-radius:5px;
margin: 2px 0px;
padding:10px 0px;
}
}
●次に線で囲ったボタン
.booklink-box, .kaerebalink-box{
padding:25px;
margin-bottom: 10px;
border:double #CCC;
overflow: hidden;
font-size:small;
}
.cstmreba, .kaerebalink-image,
.booklink-image {
float:none;
margin:0;
text-align:center;
}
.booklink-info, .kaerebalink-info{
margin:0;
line-height:120%;
overflow: hidden;
}
.booklink-name, .kaerebalink-name{
margin-bottom:24px;
line-height:1.5em;
}
.booklink-powered-date, .kaerebalink-powered-date{
font-size:8px;
margin-top:10px;
font-family:verdana;
line-height:120%;
}
.booklink-detail, .kaerebalink-detail{font-size: 12px;}
.booklink-powered-date, .kaerebalink-detail{margin-bottom:15px;}
.booklink-link2, .kaerebalink-link1{margin-top:10px;}
.booklink-link2 a,
.kaerebalink-link1 a{
width:30%;
-moz-border-radius:5px;
-webkit-border-radius:5px;
border-radius:5px;
display:inline-block;
margin:5px 2px 0 0;
padding:10px 1px;
text-align:center;
float:left;
text-decoration:none;
font-weight:800;
text-shadow:1px 1px 1px #dcdcdc;
font-size:12px;
color: #fff !important;
}
.shoplinkamazon a{color:#000000 !important;border: 1px solid #000000 !important;}
.shoplinkrakuten a{color:#c20004 !important;border: 1px solid #c20004 !important;}
.shoplinkkindle a{color:#007dcd !important;border: 1px solid #007dcd !important;}
.shoplinkkakakucom a{color:#314995 !important;border: 1px solid #314995;}
.shoplinkyahoo a{color:#FF9901 !important;border: 1px solid #FF9901 !important;}
.shoplinkyahoo img{display:none;}
.shoplinkyahoo a{font-size:10px;}
.booklink-footer{display: none;}
@media screen and (max-width: 680px) {
.booklink-box, .kaerebalink-box{padding:15px;}
.booklink-name > a, .kaerebalink-name > a{
font-size: 15px;
font-weight: bold;
}
.booklink-name, .kaerebalink-name{margin-bottom:12px;}
.booklink-powered-date, .kaerebalink-powered-date{margin-top:5px;}
.booklink-link2 a,
.kaerebalink-link1 a{
width:calc(100% - 4px);
-moz-border-radius:5px;
-webkit-border-radius:5px;
border-radius:5px;
margin: 2px 0px;
padding:10px 0px;
}
}
●最後にグラデーションのボタン
.booklink-box, .kaerebalink-box{
padding:25px;
margin-bottom: 10px;
border:double #CCC;
overflow: hidden;
font-size:small;
}
.cstmreba, .kaerebalink-image,
.booklink-image {
float:none;
margin:0;
text-align:center;
}
.booklink-info, .kaerebalink-info{
margin:0;
line-height:120%;
overflow: hidden;
}
.booklink-name, .kaerebalink-name{
margin-bottom:24px;
line-height:1.5em;
}
.booklink-powered-date, .kaerebalink-powered-date{
font-size:8px;
margin-top:10px;
font-family:verdana;
line-height:120%;
}
.booklink-detail, .kaerebalink-detail{font-size: 12px;}
.booklink-powered-date, .kaerebalink-detail{margin-bottom:15px;}
.booklink-link2, .kaerebalink-link1{margin-top:10px;}
.booklink-link2 a,
.kaerebalink-link1 a{
width:30%;
-moz-border-radius:5px;
-webkit-border-radius:5px;
border-radius:5px;
display:inline-block;
margin:5px 2px 0 0;
padding:10px 1px;
text-align:center;
float:left;
text-decoration:none;
font-weight:800;
border-top: solid 1px #dadada;
border-right: solid 1px #c7c8c8;
border-bottom: solid 1px #949494;
border-left: solid 1px #c7c8c8;
background-color: #bcbcbc;
background-image: -moz-linear-gradient(top, rgba(255, 255, 255, .98), rgba(255, 255, 255, .3) 95%, rgba(255, 255, 255, .98) 100%);
background-image: -webkit-linear-gradient(top, rgba(255, 255, 255, .98), rgba(255, 255, 255, .3) 95%, rgba(255, 255, 255, .98) 100%);
}
.shoplinkamazon a{color:#000000 !important;}
.shoplinkrakuten a{color:#c20004 !important;}
.shoplinkkindle a{color:#007dcd !important;}
.shoplinkkakakucom a{color:#314995 !important;}
.shoplinkyahoo a{color:#FF9901 !important;}
.shoplinkyahoo img{display:none;}
.shoplinkyahoo a{font-size:10px;}
.booklink-footer{display: none;}
@media screen and (max-width: 680px) {
.booklink-box, .kaerebalink-box{padding:15px;}
.booklink-name > a, .kaerebalink-name > a{
font-size: 15px;
font-weight: bold;
}
.booklink-name, .kaerebalink-name{margin-bottom:12px;}
.booklink-powered-date, .kaerebalink-powered-date{margin-top:5px;}
.booklink-link2 a,
.kaerebalink-link1 a{
width:calc(100% - 4px);
-moz-border-radius:5px;
-webkit-border-radius:5px;
border-radius:5px;
margin: 2px 0px;
padding:10px 0px;
}
}
いずれかをCSSにコピペして追加すればOK。簡単に広告リンクを設置することができます
ちなみに私も使用している有料テーマDIVERですと【カエレバ・ヨメレバ・トマレバデザインを適用する】にチェックを入れるとCSSを変更しなくても表示可能です

画像のような変更をしたい場合はこちらをCSSに追加
.kaerebalink-link1>div{
width: 100% !important;
margin: 0 0 5px;
}
}
その他使いやすい機能が盛りだくさんDIVERを使わないのは時間の無駄と言っていいほど時短になりますよ
アフィリエイター収益最大化!最新SEO対策済み!wordpressテーマ「Diver」
まとめ
以上、カエレバをCSSでカスタマイズする方法をご紹介しました
それぞれの端末で上手く表示されるかはあやしいですが、ちゃんと表示されない場合はいろいろ変更してみてくださいね


















